One of the major features in TYPO3 4.3 is the advanced frontend editing. Although its not part of the official distribution, it is available as an extension, and adds amazing functionality to your TYPO3 driven site. But did you know that you can edit any other record in the frontend using feeditadvanced functionality? Here is some simple TypoScript code that allows you to edit tt_news records from the frontend:
plugin.tt_news.displayList.title_stdWrap.editPanel = 1
plugin.tt_news.displayList.title_stdWrap.editPanel {
editPanel = 1
allow = edit,hide,delete
line = 5
label = %s
onlyCurrentPid = 0
previewBorder = 4
edit.displayRecord = 1
}
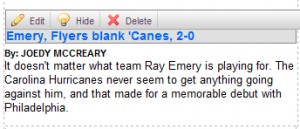
Here is what you will see in the frontend, next to each tt_news title marker:
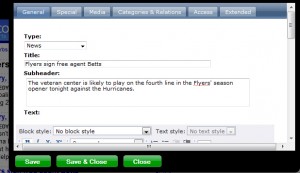
And if you click edit, you will get a standard form allowing you to modify the record:
Generally, any record that has stdWrap properties can be wrapped in this code to enable FE editing.


stefan
Thats a very useful hint. Thank you!
steffen
Thank you very much!
I additionally added
new to allow (allow = edit,hide,delete,new)
and wrapped it aroud the content
(plugin.tt_news.displayList.content_stdWrap.editPanel = 1
plugin.tt_news.displayList.content_stdWrap.editPanel)
Björn Reichert
THX for help with the tt_news.
Is there a guide, how to adapt extension for “feeditadvanced” ? Or a mini example extension ?
Rob De Vries
very useful !! tnx
Tedrick
I hate to show my ignorance, but where should this code snippet be placed?
Dan Osipov
@Tedrick – go into the Template module, and choose any page. Add it to the setup section of the template record (create one if it doesn’t exist). The typoscript provided will affect the page & all pages under it.
tikin_woelkchen
Thanks a lot for that hint!
Is there a possibility to close the editing of the list element and only enable the editing of the single news? As they are standing directly under each other, it causes some irritations for my lusers. 😉
Gry
How to set custom tt_news record fields in frontend form? Thanks in advance
David
How could I do this on the news single view?
Dan Osipov
@David: Instead of displayList in TypoScript, use displaySingle (double check the documentation)
waqas
@dano: I am trying to make fediting advance work for my custom plugin. I am stuck how to make the records editable with feediting ?
This is my plugin class code:
class tx_news_pi1 extends tslib_pibase {
var $prefixId = ‘tx_news_pi1’; // Same as class name
var $scriptRelPath = ‘pi1/class.tx_news_pi1.php’; // Path to this script relative to the extension dir.
var $extKey = ‘news’; // The extension key.
/**
* The main method of the PlugIn
*
* @param string $content: The PlugIn content
* @param array $conf: The PlugIn configuration
* @return The content that is displayed on the website
*/
function main($content, $conf) {
$this->conf = $conf;
$this->pi_setPiVarDefaults();
$this->pi_loadLL();
$this->pi_USER_INT_obj = 1; // Configuring so caching is not expected. This value means that no cHash params are ever set. We do this, because it’s a USER_INT object!
$content = $this->test($content, $conf);
return $this->pi_wrapInBaseClass($content);
}
function test($content, $conf){
// Read the template
$this->templateHtml = $this->cObj->fileResource(‘EXT:news/template.html’);
// Extract subparts from the template
$subparts[‘template’] = $this->cObj->getSubpart($this->templateHtml, ‘###TEMPLATE###’);
$subparts[‘item’] = $this->cObj->getSubpart($subparts[‘template’], ‘###ITEM###’);
// Your SQL query comes here:
$res = $GLOBALS[‘TYPO3_DB’]->exec_SELECTquery(‘*’,’tx_news_list’,’deleted = 0 and hidden = 0′,”,’sorting asc’,”);
// Loop through query result
$contentItem = ”;
while ($row = $GLOBALS[‘TYPO3_DB’]->sql_fetch_assoc($res)) {
// Fill marker array
$editPanel = $conf[‘title_stdWrap.’];
$markerArray[‘###MARKER1###’] = $this->cObj->stdWrap($row[‘news_title’],$editPanel);
$markerArray[‘###MARKER2###’] = $row[‘news_short’];
// Substitute markers and append to result string
$contentItem .= $this->cObj->substituteMarkerArray($subparts[‘item’], $markerArray);
}
// Fill subpart marker
$subpartArray[‘###CONTENT###’] = $contentItem;
// Complete the template expansion by replacing the “content” marker in the template
$content = $this->cObj->substituteSubpartArray($subparts[‘template’],$subpartArray);
return $content;
}
}
This is typo script for stdWrap:
plugin.tx_news_pi1.title_stdWrap.editPanel = 1
plugin.tx_news_pi1.title_stdWrap.editPanel {
allow = edit,hide,delete
line = 5
#newRecordFromTable = tx_news_list
label = %s
onlyCurrentPid = 0
previewBorder = 4
edit.displayRecord = 1
}
Feeditingadvance creat border for each news but it is not showing me the option to edit delete the record :/
Your help would be great….Waiting for your quick response
Dan Osipov
@waqas I haven’t kept up with the recent feeditadvanced improvements, so I will not give a certain answer. One thing to look at is how you’re loading the record in your plugin – you’re using a custom query, and feeditadvanced doesn’t know which record, or even table, you want to modify. Hopefully that helps.